事業の海外展開を考えるうえで、Webサイトの多言語対応は欠かせません。しかし、テキストをただ翻訳しただけでは、現地のユーザーに意図が伝わらず、使いにくいサイトになってしまう恐れがあります。
そこで重要になるのが、UI(ユーザーインターフェース)、UX(ユーザーエクスペリエンス)を現地の文化や習慣に合わせて最適化する「ローカライゼーション」という考え方です。ユーザーを第一に考えたWebサイトを構築することで、海外でのビジネスを円滑に進められます。
本記事では、UI/UXを考慮した多言語対応の重要性や具体的な方法、デザインで重要となる要素について解説します。
UI/UXを考慮した多言語対応の重要性
Webサイトの多言語対応を進めるには、多くの場合テキストを翻訳するだけでは不十分です。ターゲットとする国や地域の文化・習慣に合わせてUI(ユーザーインターフェース)やUX(ユーザーエクスペリエンス)を最適化する「ローカライゼーション」が重要です。以下で詳しく解説します。
WebサイトにおけるUI/UXの重要性
WebサイトにおけるUIとは、訪問者が情報を得たり操作したりする際の接点全てを指します。一方、UXは、サイトの利用を通じて得られる満足感といった体験そのものです。
UI/UXが優れているサイトであれば、訪問者は目的の情報を簡単に見つけられ、サービスへの信頼感が高まります。逆に、使いにくいサイトは訪問者の離脱を招き、ビジネス機会の損失に直結しかねません。そのため、UI/UXはWebサイトの成果を左右する重要な要素です。
UI/UXのローカライゼーションの重要性
UI/UXのローカライゼーションとは、Webサイトを特定の国や地域の文化・習慣に合わせて最適化する取り組みです。単に言語を翻訳するだけでは、現地のユーザーに意図が正しく伝わらなかったり、不快感を与えたりする可能性があります。
例えば、国によって好まれるレイアウトや色の持つ意味は異なる場合があります。海外のユーザーにサービスを自然に受け入れてもらうには、UI/UXのローカライゼーションが不可欠です。
多言語対応のUI/UXを実現する方法

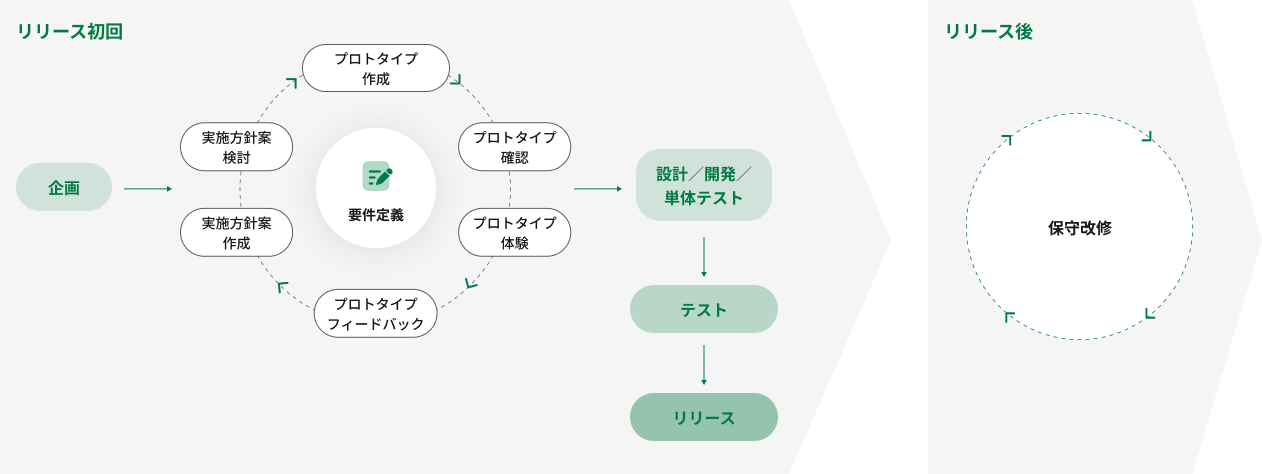
多言語対応で優れたUI/UXを実現するには、計画的なアプローチを行いましょう。まず多言語対応の目的を明確にし、ターゲットとする地域の文化やユーザー行動を深く理解することが第一歩です。そのうえで、具体的なローカライゼーションを実施し、リリース後も継続的に分析・改善を重ねていく必要があります。
多言語対応の目的を明確にする
多言語対応に着手する前に、まず「なぜ多言語化するのか」という目的を社内で明確にすることが重要です。例えば、海外の新規顧客を獲得したいのか、それとも既存顧客の満足度を高めたいのかで、取るべきアプローチは異なります。目的を具体化することで、ターゲットとすべき国や地域、優先的に翻訳すべきコンテンツなどが明確になります。
この最初の目的設定が、UI/UX設計やローカライゼーション戦略全体のぶれない軸です。しっかりとした目的を持つことで、プロジェクトの方向性が定まり、より効果的な多言語サイトの構築が可能です。
文化的な差異を理解する
文化的な差異を理解することは、UI/UXのローカライゼーションにおける重要なステップです。
例えば、色の解釈は国によって大きく異なり、ある国で幸運を意味する色が、別の国では危険を示す場合があります。同様に、Webサイトで使用する画像や記号も、ターゲット地域の文化や宗教に配慮して慎重に選ばなければなりません。日付や住所、数値の表記フォーマットといった細かな点も、各国の慣習に合わせる必要があります。
これらの文化的な背景を深く理解し、デザインに反映させることが、ユーザーからの信頼を得るための第一歩です。
ローカライゼーションを実施する
ローカライゼーションの実施段階では、「文化的な差異を理解する」の工程で明確になった要件に基づいて、デザインや機能を調整することが大切です。
また、言語によってテキスト量が大きく変動するため、レイアウトが崩れない柔軟な設計も求められます。プライバシーポリシーのような法的文書も、現地の法律に準拠させる必要があるでしょう。これらのプロセスを通じて、ユーザーが違和感なく利用できるWebサイトが構築されていきます。
ユーザーの行動を分析して改善する
Webサイトの多言語対応は、公開して終わりではありません。ローカライゼーションは一度で完了する作業ではなく、継続的な改善が求められるプロセスです。実際にサイトを利用したターゲット言語のユーザーにユーザビリティテストを依頼し、問題点を早期に発見することが有効です。
また、公開後はアクセス解析などのデータを基にユーザーの行動を分析することで、改善点が洗い出されます。市場のトレンドやユーザーのニーズは常に変化するため、このような評価と改善のサイクルを繰り返すことで、より質の高いUI/UXを実現できます。
多言語対応のUI/UXを実現するうえで重要な要素
多言語対応のUI/UXを考える際には、考慮すべき多くのデザイン要素が存在します。単に翻訳したテキストを配置するだけでなく、言語の特性に合わせたレイアウト調整や、文化的に適切な画像の選定が必要です。ここでは、特に重要となる「テキスト」「レイアウト」「メニュー」「画像」の4つの要素について解説します。
テキスト
多言語対応において、テキストはUI/UXを構成する基本的な要素です。しかし、翻訳すると言語によってテキストの長さが大きく変わる点に注意が必要です。
例えば、日本語では短い単語が、英語ではより多くの文字を必要とすることがあります。この文字量の変化を想定せずにデザインを組むと、レイアウト崩れや可読性の低下を引き起こしかねません。そのため、テキストが伸縮してもデザインが破綻しない、柔軟な設計を初期段階から取り入れることが重要です。
レイアウト
Webサイトのレイアウトは、ターゲットとする国の文化や言語の特性に合わせて調整することが求められます。特に、アラビア語やヘブライ語のように文字を右から左へ記述する言語(RTL言語)に対応する場合、レイアウト全体を左右反転させる設計が必要です。
また、日本では情報を集約したデザインが好まれる一方、欧米では余白を生かしたシンプルな構成が一般的であるなど、文化的な嗜好も異なります。このような違いを無視すると、ユーザーに違和感や使いにくさを感じさせる原因となるため、各言語に最適化されたレイアウトを用意することが大切です。
メニュー
多言語サイトにおけるメニューは、ユーザーが目的の情報へたどり着くための重要な案内板です。特に、ユーザーが自身の言語をすぐに見つけられるよう、言語選択メニューはサイトのヘッダーやフッターなど、直感的にアクセスできる場所に配置することが求められます。
言語の表示方法として国旗アイコンは一見分かりやすいですが、複数の公用語を持つ国もあるため、言語名を文字で表記する方がより正確で公平なアプローチです。また、各メニュー項目も翻訳後のテキスト長を考慮し、レイアウトを調整する必要があります。
画像
Webサイトで使用する画像の調整も重要です。例えば、人物の服装やハンドサイン、特定のシンボルは、国や地域によって異なる意味を持つことがあります。意図しない誤解を招いたり、ユーザーに不快感を与えたりしないよう、ターゲット市場の文化を理解したうえで、適切な画像を選びましょう・
画像はテキスト以上に直感的に情報を伝えられるため、Webサイト全体のブランドイメージに影響を及ぼします。特定の文化に依存しない、普遍的でニュートラルな画像素材を活用することも有効です。
UI/UXを考慮して多言語対応を進めよう!
Webサイトの多言語対応を実現するには、テキストを翻訳するだけでなく、UI/UXを現地の文化や習慣に合わせて最適化することが重要です。目的を明確化したうえで、文化的な差異を理解し、公開後の分析・改善まで計画的で継続的なアプローチを行いましょう。テキストの長さやレイアウト、使用する画像など言語ごとの特性を細かく考慮したUI/UX設計が、海外ユーザーからの信頼獲得に繋がります。
専門的なUI/UX設計や文化理解が求められる多言語対応は、ノウハウなく進めることが難しいプロジェクトです。株式会社SPは、企画から開発までを一気通貫で支援し、豊富な開発経験で培ったUI/UXの知見でお客様の課題を解決します。ビジネスを成長させるパートナーとして、企業のグローバル展開をサポートしていますので、ぜひお気軽にご相談ください。